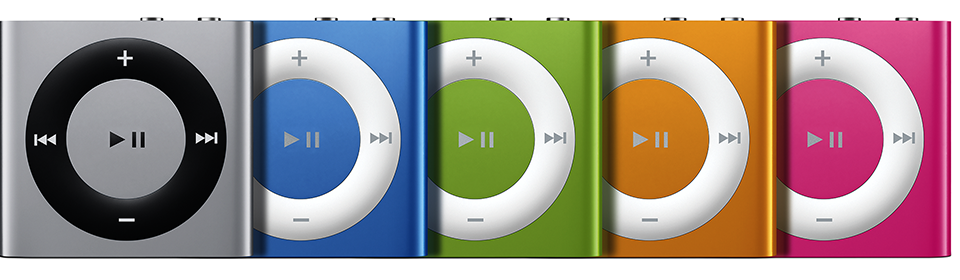
Although it isn't meant to (primarily) present the evolution of the physical design of the iPod over the years, Apple's "Identify Your iPod Model" page is a really nice visual presentation of the physical interface--where are the buttons?, what do they do?
Wednesday, November 30, 2022
Evolution of iPod Design
Tuesday, November 8, 2022
Borderlands 3 Review (old!)
I wrote this up a long time ago, and haven't posted in a while (global pandemics and all the things can do that to you), but I really like this review I wrote (but didn't polish) about Borderlands 3.
Borderlands 3 Review
Borderlands 3 is an incredible game. The amount and variety of effort that went into it, and that produced such a gem, must have been amazing in terms of time and skill. If you are a gamer at all but haven’t tried the Borderlands series, Borderlands 3 is a good reason, and good place, to start (although some of it relies, somewhat, on knowledge of the previous 2 or 3 games, in terms of repeat characters). It’s a bit reminiscent of Diablo with loot monsters, a bit like Crackdown with trying to jump everywhere you possibly can to explore that one little area up there, and entirely a Borderlands game.
Strengths
The visuals, from large to small, are incredible, and the writing and characters are well-done in terms of humor, warmth, and development.
Visually Stunning
The visuals are amazing, across the entire scale, from small (flyers, posters, graffiti, items on tables, clothes, trinkets, and more), to the medium (immediate landscapes, plants, water, buildings, vehicle decoration), to the large scale (planets in the sky, overviews of land you can’t travel to), to the thematic (different design styles of buildings, different alien flora and fauna). It’s just stunning. It’s constant, across the entirety of the worlds and maps in the game. The huge amount of technical, artistic, and planning effort that went into this was well-worth it. The views are on par with the mountain vistas of Skyrim and, from Fallout 4, The Glowing Sea (https://fallout.fandom.com/wiki/Glowing_Sea), which is the most breath-taking scenery I’ve seen in a game to date (granted, newer games have better graphics, but it was amazing). (There are some videos on YouTube of The Glowing Sea but the ones I can find have too many other things going on.) I should mention Breath of the Wild from the Zelda franchise, which I haven’t played but I’ve sat and watched several hours of gameplay (in the room, not on Twitch), as it too is stunningly beautiful, made with craft and care.
Writing and Characters
The characters and writing are funny and, at times, touching. The humor in the game is great, better than the previous versions in my opinion. It reminds me of Portal 2 in this respect, where, over time, you encounter more and more about the characters, adding depth to their backgrounds and personalities. Red Dead Redemption is like this, with depth of character and storytelling (as are some others, some of which I am sure I have played and forgotten, so many games), so I wonder why I didn’t get RDR2, but I think the problem is that I am tired of run-and-gun games, as I explain below.
The Borderlands team managed to work away from “every quest is shooting something” enough to make it worthwhile (although it does suffer from the D&D problem of, “here’s a map, kill everything since that’s how you get XP” issue). There are a few really heartfelt quests that engage with issues of difference and loss (such as one with a person in a wheelchair). Videogames have engaged with these dimensions of life before, but some run-and-gun games just focus on the action, and ignore characters and storytelling. Many players do care about characters and storytelling, and when done well, they are powerful elements (thus great literature).
To Be Even Better (But So Good Already)
There are only two large issues I wish they had dealt with differently: leveling and the run-and-gun aspect of the game. As I write this up, I realize there are two smaller issues as well: how the characters often tell you to hurry but the quest mechanic doesn’t care if you do, and that so far there is almost no need for revisiting (the giant and beautiful) maps once you “finish” one or level past it (so this relates to the leveling problem).
Leveling
Leveling, as I and others have pointed out, is problematic, although in games such as The Elder Scrolls Online the designers have managed to maintain the illusion of leveling (in order to keep leveling as a player motivation) while actually doing away with it. In Borderlands 3, with the side quests, I have managed to level past where the game assumes I would be, level-wise, in the main quest. It’s a bit weird, unfortunate, and unnecessary. (I was neither trying to level up, nor not trying to, I was just playing, and I like the side quests since you sometimes get to see other areas of the map, and they are all worth seeing.) BL3 does have a level-balancing mechanism, available in multiplayer, so if you and a friend are playing but you are different levels, the level disparity is not a problem. However this does not occur (as far as I can tell) in single player.
Run-and-Gun vs. Stopping and Smelling Roses (and the Visuals)
The run-and-gun aspect, although part of the Borderlands franchise in terms of game play thematics, is a slight problem because of the aforementioned strength of the visuals. There is a resplendent monastery planet. There is an amazing asteroid that I found stunning in terms of its appearance. But never once (well not that I found) is there a quest that asks you to slow down and observe. Given the strength of the visuals, and the obvious creative talent on display in the game, I think this is a missed opportunity. How to do this, in terms of quests? I am not sure entirely, but I think one avenue that game designers could explore is the variety of visual illusions (such as found at http://illusionoftheyear.com/), 2D to 3D visual tricks, and visual oddities stemming from the human visual system (such as how we see dots between squares, how color perception depends on the surrounding colors, and that darned dress that’s either white/gold or blue/black https://en.wikipedia.org/wiki/The_dress). Perhaps a quest where you have to spy on something from afar to learn about it. Or, a quest where you don’t shoot something even though doing so would be easy, which is where part of the greatness of the original Star Trek stems from. (There is a quest where one option is to let yourself die, but it doesn’t have a visual component to it like I am arguing for here.)
Run and Run and Run
This “rush rush!” narrative isn’t just in most of the gameplay, it’s also in the narrative of many of the quests. But, you don’t actually have to do any of the quests in a rush. You can run off and do side quests. You can drive around in circles. You can explore the map, regardless of quests (although many areas only become available as you advance quests). So far I’ve only seen one quest with an actual timer on it, and not only was it a side quest but it was one of those “outside the game narrative” quests, a boss level challenge quest on its own map. The timer was only relevant for an extra bonus, you could take as long as you want with no penalty. To me this narrative of rushing hurts the stellar writing, because you don’t have to hurry up and so this puts a hole in the believability of the script.
Leveling Past Maps
The maps, the worlds that is, are beautiful and diverse. But when you are done with one, I haven’t noticed that you need to return to it except in a few cases, and that’s too bad. You might want to, in order to complete some of the challenges (like getting the Eridian translations). But there is no other reason, that I have noticed so far, to do so. Given leveling, all the critters and loot will be below the player level (although you can do a second playthrough at whatever level you are after you complete the main quest and everything has leveled). Mostly you can run around and nothing can hurt you too much. If they had dealt with leveling differently, this problem could be avoided. This is a shame, given how cool the maps are in terms of artistic amazingness. But I can see how making the maps something the player returns to, again and again, changes how they are used. It makes them and the objects in them more permanent, which should give them more narrative weight. Not that the maps aren’t permanent, you can always go back to one, just that the player is constantly moving on from them, so they lack constant presence.
Hunting Vaults, Building Societies
I also wish they had included a building aspect to the game, like in Minecraft, or Dwarf Fortress, or even Fallout 4 with the settlements (which wasn’t perfect but was a lot of fun). I am not at all sure if the game engine is built for that kind of thing, but we know people love making things, so why not try to make a homestead or a settlement that can withstand the game’s various living creatures that try to do you in? Additionally, although many characters have depth, there is no real society here. There are cities, and homesteads and such, but no life on the societal level like we find in, say, Skyrim. But in Skyrim, you can have a house (or several), and you return to map locations again and again. In Borderlands 3, eventually you have the spaceship as your return-to base, and you can personalize your room a relatively small amount, but it isn’t like the towns or housing in Skyrim. There are important NPCs on the ship, but plenty of nameless NPCs who don’t do anything.
Bonus Items
Some fun little things are in the game, eventually you run into the voice acting of Ice-T (who has done many things in his career, including Law & Order), and Penn and Teller (the illusionist duo) who amusingly play versions of themselves.
There is also some homage, but not very much unless I am missing much of it (there is a lot of simultaneous poking fun at and showing respect for social media). The only instance I remember is a quest that pays homage to the (in)famous tribbles episode of Star Trek, which is pretty old-school although it was revisited in Star Trek: Deep Space 9. Possibly the writing is so good that they didn’t have room for (or need) too much homage this time (or I’m so old I’m missing it because it is homage to recent cultural items).
So…
It’s a great game, worth getting on its visual strength and writing alone. Oh right, the music and interface aren’t bad either! (I really like the song "Hold On" by Animal Fiction on the soundtrack.)
Saturday, April 3, 2021
ESO and Homage
I haven't seen much homage in The Elder Scrolls Online, but I'm not sure it isn't there (I won't get every reference), or if it's just that the game world is so huge. Also ESO doesn't have much room for homage in that, since it has five previous games that the writers need to either build from or build towards, there is a lot of lore and culture that is already set and needs to have a presence in the game.
In the most recent expansion preview, one of the quest characters says, "I'm as fast as a leaf on the wind..." This is reminiscent of a line from the much-loved series, Firefly, where the character Wash occasionally says "I am a leaf on the wind" when piloting the ship through whatever danger has come about at the moment. I'm not sure if it is actually a Firefly reference, the two might just be inspired by the same thing, but, I think it's a good chance.But I also ran into a skeleton hanging from the ceiling in an icy cave, along with a sword which was nearby stuck in the ground. This is a copy (of sorts) of a similar cave in The Elder Scrolls V: Skyrim, which itself is homage to Star Wars, where Luke is hung up in the cave ceiling (as a snack) and has to use the force to get his nearby light saber. (I didn't get the sword in the photo though.)Monday, March 15, 2021
ESO and Huge Guilds
I recently noticed something that I am sure has been obvious to many people who play The Elder Scrolls Online for some time--that, although in-game, guilds are limited to 500 accounts, by using Discord you can effectively have guilds that are much larger.
How does this work? So for instance, you might have the Netch Lords, with almost 500 people and officers. The officers decide to make Netch Lords II. The officers are the same in both in-game groups (well, technically, guilds, but they are the same guild). The guild hall is the same (this is a long story as it differs from WoW, with no housing, and EQ2, with both houses and slightly distinct guild halls--in ESO a player buys a large house and shares access with everyone in their guild, thus, a guild hall). The members, however, are different (although sure besides the officers there could be regular members who are in both, as you can belong in up to five guilds). This means that, for instance, the in-game guild chats are distinct. Yes, officers make announcements to all the guild groups. And guild events can and do include everyone from each of the guild groups. But, the important thing is, that members of both groups (or however many guild-groups there are, I'm in one guild that is the fourth grouping, so like Netch Lords IV, and there are three previous guild-groups, each with about 500 members), are all members of the same Discord server. So all Netch Lord guild members (I, II, III, etc.), have a shared communication channel via Discord. Communication and community are inexorably intertwined (and as you can see they share the same root in English, from Latin).
I'm not really sure how to label such groups, although that isn't a big deal and they exist whether there are clear labels and distinctions. The world is beautifully complex, there are grey areas. What I mean is, if you just have the Netch Lords, you can say "this thing here is a guild." But if you also have Netch Lords II and III and there's a Discord, then the Netch Lords I is a guild but not in the way it would be without NLII and NLIII. You could say "there is a guild, called the Netch Lords, and it is comprised of three... things... guild groupings within ESO, and there is one Discord server for all of them, and that's in part why we consider these three in-game 'guilds' as one, larger guild." Possibly players have come up with good terminology for this kind of thing, perhaps in Reddit or in-game.
So, you end up with guilds that are quite a bit larger than 500 people, although they are not exactly the same as one singular guild in some ways. Some of my previous work looked at large guilds in ESO and only considered singular large guilds, I see I missed this aspect, although the findings for how guild leaders manage large guilds, from my experience so far in two large 500+ guilds, seem to hold.
(I made up the name Netch Lords, the Netch is a floating sky-jellyfish originally from the game Elder Scrolls III: Morrowind, and it is also in ESO. If there is a guild with such a name, my example here is not trying to be reflective of it.)
Monday, March 1, 2021
Recent Reads
Two books I recently finished and want to mention:
Creative Selection: Inside Apple’s Design Process During the Golden Age of Steve Jobs
Ken Kocienda (Picador)
Between You & Me: Confessions of a Comma Queen
Mary Norris (Norton)
They have some interesting parallels:
- Neither author is primarily a non-fiction writer, but one writes code and the other is a copyeditor, so the right words in the right places are their craft.
- Both books are indeed about craft. It’s more than a job.
- Both books start out in a way that initially threw me, but later serves as important context.
- Both end with the death of a person in the story, for Kocienda it is Steve Jobs, and for Norris it is a fellow copyeditor at The New Yorker, Lu Burke.
- Both copyediting and coding, in these stories, are a combination of individual work and, quite importantly, team effort.
- Both tasks are, on the surface, guided by rules, but yet there is a huge human and creative element in both of these jobs which make them more than a task (thus, craft).
- I was sad to reach the end of both.
My favorite chapter in Kocienda’s book was about figuring out the iPhone keyboard, which really was uncharted territory. My favorite chapter in Norris’ was about dashes. I won’t give any spoilers, each book is a journey worth taking.
One section I will recreate here is Kocienda’s seven items which he uses to describe and summarize the Apple development process (pp. 247-248). I think they work really well for writing, or at least academic writing: it’s craft. Kocienda helpfully includes examples in each item, stories from the previous chapters, I will omit those.
- Inspiration, which means thinking big ideas and imagining about what might be possible.
- Collaboration, which means working together well with other people seeking to combine your complementary strengths.
- Craft, which means applying skill to achieve high-quality results and always striving to do better.
- Diligence, which means doing the necessary grunt work and never resorting to shortcuts or half measures.
- Decisiveness, which means making tough choices and refusing to delay or procrastinate.
- Taste, which means developing a refined sense of judgment and finding the balance that produces a pleasing and integrated whole.
- Empathy, which means trying to see the world from other people’s perspectives and creating work that fits into their lives and adapts to their needs. [For academic writing, I feel this is about the audience.]
Monday, February 1, 2021
ESO Traders
The Elder Scrolls Online, which is a great game (although very different from the Elder Scrolls single-player series), has an unusual global market system that varies considerably from those found in World of Warcraft and EverQuest II. In those older games, there is a large global market (by server, I mean), and all players can buy and sell on the market. But in ESO, in order to list goods that other players can find, players have to be in a guild, and that guild has to bid on a trader every week and win a trader ever week. In order to buy from that guild, you have to find the right trader in the world. Thus, some traders are seen as better than others, as they have a better location (easier to get to, usually).
I wrote about the trade system in a paper a while ago, and IIRC the best data I could find (one of the wikis) indicated that there were around 160 traders in the world. But now, and more recently with game expansions (more parts of the world, with more traders), I was listening to a Twitch stream and the streamer said there were 239 traders. (I don't recall which streamer it was, it may have been Stardancer who is part of the ESO Stream Team).
For some reason (trying to be accurate), I felt like that should be a blog post.
Edit: Okay yes, in WoW there's the whole Horde/Alliance thing, and mostly you can only trade within your faction.
Thursday, December 24, 2020
Book Review: Kindred, by Sykes
I have only two minor items that I wish she had engaged with more. One is the extinction of the Neanderthals, which is of course THE big question. She does point out it’s difficult to know exactly, and that, given the dates we have, it isn’t certain that the last Neanderthals were in southern Spain. She also points out how, over their 400,000 year run, they survived many eras of climate change, so reducing their extinction to one item and where that one item is climate change is not a sufficient answer.
The other item is that I wish she had a few more maps, but specifically for Neanderthal's existence over time with the aforementioned climate change. She does have a fantastic map inside the front flap, and she also has an evolutionary tree inside the back flap. But I find evolutionary trees somewhat lacking and problematic in that the X-axis is, well what is it, really only the Y-axis has a clear unit (time). If similar enough species are meeting, they’re mating. That’s why islands are so interesting for evolution, you don’t meet anyone off-island (I mean like Darwin and the Galapagos, or Hawaii). Geography plays a huge role here. As does time and climate change: early humans move into an area, over millennia the climate changes, a glacier moves between what are now two groups. For hundreds of thousands of years, they no longer meet, and eventually you have Neanderthals and Denisovans (in theory). Evolutionary trees are not the best way to display the information: although they have time they lack geography, and geography is a key component of the story, of the outcomes in the data.
Overall, it is a great book, and there were two items that particularly interested me.
Mousterian- and Keilmesser-making Neanderthal knappers lived at the same time, used both Levallois and Discoid for flake production and hunted similar species. Nonetheless, they held totally different ideas on what a biface was, from how it should be made to resharpening methods. Clearly there was a cultural border of some sort, but unpicking whether it was to do with populations who never came into contact, or something more subtle, remains a significant challenge. (p. 117)
 |
| Image by Tom Björklund, between pp. 208-209. |
The other suggests a route to music and rhythm, although this is not a new idea for Neanderthals (for instance with Dr. Steven Mithen’s The Singing Neanderthals but also Dr. Gary Tomlinson’s A Million Years of Music).
They would have heard how a cobble with good structure calls out when struck; felt with their body the right angle and force to hit a core just so. (p. 136)
Great books, all of them.